安装Docsy主题
Docsy 是一个预配置的 Hugo 主题,提供了创建技术文档站点所需的核心功能和行为
“构建网站的全球最快框架
Hugo 是最受欢迎的开源静态网站生成器之一。凭借其惊人的速度和灵活性,Hugo 使构建网站再次变得有趣。”
老早就想迁到Hugo,因各种事耽搁了,也没啥时间找到合适的主题,最近刚好遇到更新博客,就趁着“热度”迁移。
1.建立一个Github 私仓用于存放博客,可再建一个存主题,方便修改和日后升级。
2.本地环境可不装,如果要在本地测试需安装:Go、Nodejs、Hugo。
在服务器新建一个新网站之后,克隆到本地

大概是这样
新建导入仓库略过…
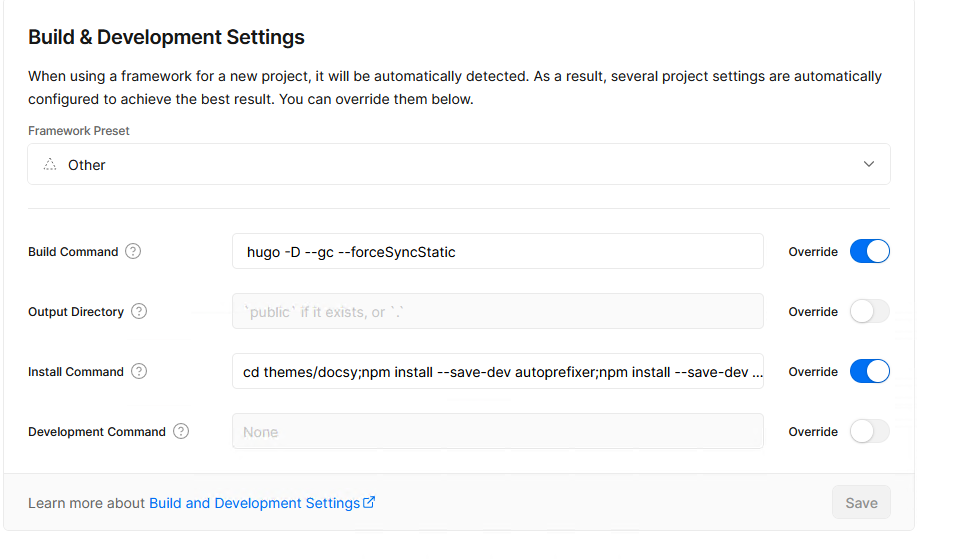
在配置框架这里我们选择Others,后续我们覆盖命令和包安装命令就好了

编译命令:
hugo -D --gc --forceSyncStatic
依赖安装:
cd themes/docsy
npm install --save-dev autoprefixer
npm install --save-dev postcss-cli
npm install -D postcss
cd ../../
npm install --save-dev autoprefixer
npm install --save-dev postcss-cli
npm install -D postcss
hugo -D
环境变量这里要配置一个HUGO_VERSION 0.118.2
Docsy 是一个预配置的 Hugo 主题,提供了创建技术文档站点所需的核心功能和行为